ブログの横幅 px と画面の解像度
ブログのスタイルシートで横幅を何 px がいいのかなって思うんですけど、指定しない方がいいという人もいたり、スクロールしない程度の方がいいという人もいたりで人それぞれのようです。
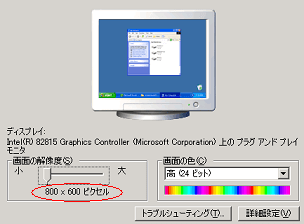
モニターの方もワイドなものもかなり普及してきているようで、どんな感じなんだろって思うんです。わたしのディスプレイは 15 インチのちっちゃめ型なんで、画面の解像度を 800x600 に設定して文字をおっきくして見てるんです。
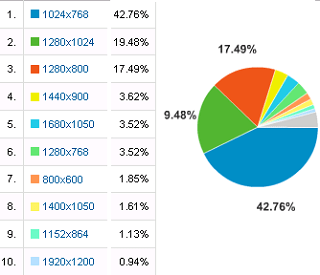
でも、アクセス解析をみて見ると 208 種類ものさまざまな解像度があるようなんですが、標準的な解像度でいえば 1024x768 で設定している人が多いようなんです。

シェアからいうと、わたしが設定している 800x600 はかなりマイナーな少数派のようなんです。
ディスプレイの大きさでいっても、現在販売されているものは 15 インチ型のデスクトップモニターはあんまりないようですし、20 インチ以上のものが販売台数の半数以上を占めているようです。
ブログの文字の大きさからいうと、同じ解像度ではディスプレイのインチ数が大きい方が文字も大きくてみやすいとは思いますが、それでも解像度を上げてしまうと文字がちっちゃくなっちゃうようです。
「15 インチで 800x600 に設定の場合」と
「17 インチで 1024x768 に設定の場合」とでは
かえって15 インチの方がおおきめな文字サイズでみやすいんじゃないかなって気もするんです。
とはいえ、画面の解像度を 1024x768 で使用している人が大半なので、この解像度で一番みやすいような感じのブログのよこ幅 px を指定した方がいいのかなという気もします。
小型ディスプレイで高解像度だと目が疲れる
わたしのちいさなディスプレイで画面の解像度を 1024x768 に設定すると目がとっても疲れてしまうんです。なので、コントロールパネルの画面設定で解像度を 800x600 に設定して使用しています。

でも、現在販売されている標準的なデスクトップモニターの大きさは 20 インチぐらいものが 50% 以上のようです。販売シェアと実際に使用されているシェアは違うとは思いますが、20 インチ前後のディスプレイを使用している人が多いのではないかなと思います。
たぶん、20 インチ前後の大きさのディスプレイになると、文字も大きくなって画面の解像度が 1024x768 ぐらいでもそんなに目が疲れないんじゃないかなって気もするんです。
なので、ブログの横幅を指定する場合は、ディスプレイが 19 インチ、画面の解像度を 1024x768 に想定しての横幅設定がいいのかなという気がします。
横スクロールが発生するブログの横幅 px
モニターが 15 インチぐらいの場合、画面の解像度を 800x600 ぐらいで使用すると、横スクロールが発生するサイトが多発してしまうようです。
今年の夏ごろからでしょうか、楽天などのポータルサイトでもたいていは 1024x768 ぐらいにあわせたデザインになっているようで、わたしの場合は横スクロールバーが発生してしまいます。シーサーブログの場合はまだ変わってないようです。
横スクロールバーが発生すると何かと見づらいものになってしまいますが、実際には解像度を 1024x768 ぐらいで使用している人が大半のようなので、それほど支障はないようです。
このブログの場合はだいたい、横幅を 780 pxぐらいに設定しているのですが、自分の環境で見るにはいいんですが、ちょっとせますぎるんじゃないかなって思うんです。
なので、ブログの横幅 px は 1000px ぐらいがちょうどいいんじゃないかなって気もするんです。
- 横幅widthをpxから%で相対指定のCSS
アクセス解析を見てみると、画面の解像度を 1024x768 で設定している人が多いようなので、ブログの横幅 px を解像度 1024x768 に合わせた長さに設定した方がいいのかなって思うんです。たぶ... - ブログの横幅は視野領域の狭い方が見やすい
ブログのレイアウト的には横幅が広くなってしまうと、視野の領域が左右に広がってしまって、眼球を左右に動かさなくてはいけなくなるんで、あまり見やすいブログではないなっていう印象があったりです。 一般的には...