MTOSデフォルトのHTMLとCSSの特徴
MTOSのデフォルトのHTMLとCSSについてですが、SEO対策によいのか悪いのか、いまいち判断が付きません。
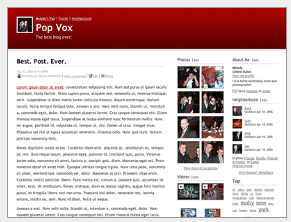
特徴的なのは、デフォルトの赤茶色っぽいテンプレートですが、わたしの場合、ネット検索していると3日に1回ぐらいはお目にかかることが多いです。検索でヒットすることから考えても、検索エンジン対策には向いていると感じております。

けれども、HTMLソースの方を確認してみますと、H1とH2が連続していたり、H3を抜かしてH4が入っていたりしています。また、要らない<div>が多すぎるように感じておりますが、例えば、Footerあたりにはfooter-innerにfooter-contentなど、そんなに入れ子を用意しなくてもいい箇所が多々見受けられます。
これらのH4や要らないdivは削除しておくべきかもしれません。
また、テンプレートの種類として、「インデックステンプレート」と「アーカイブテンプレート」、そして「テンプレートモジュール」などがありますが、URLの出力形式が微妙と感じております。年月ではなく、カテゴリ名/ファイル名.htmlのような形で作成した方がよいかもしれません。このあたりはテンプレートでカスタマイズできます。
テンプレートには、2カラムや3カラムなどがありますが、html上のbodyタグなどにIDが埋め込まれており、wtt(wide-thin-thin)やwtなどのIDで切り分けているようです。IDとCSSを対応させることにより、2カラムや3カラムなどを形成しているものと思われます。
ただ、CSSについては非常に難解です。
いわゆるリセットスタイルシートの方式で、ブラウザによるデフォルトの表示の違いを消すため、リセットするためのCSSの設定がされています。例えば、marignなどはCSSで何も設定しなかった場合、上下に何pxかが設定されると思いますが、これを一旦はゼロにした上で、新たに設定していくという方式になっています。
このリセットCSSの是非はあるかと思いますが、私の場合はかえってやりずらいです。後ろ方で上書きされ、さらに上書きされということを何度も繰り返す形になってしまうため、要素ごとにCSSのプロパティを設定しなおいた方がよいと思います。
また、フォントが欧文で使用されるものが設定されておりますので、font-familyでメイリオやヒラギノカクなどの日本語フォントに設定しなおした方がよいと思います。