ブログのメタタグ軽量化で SEO 対策
ブログのメタタグのことなんですが、SEO 的な要素としてはそんなに変わらないとは思うんですが、いろんなメタタグがあって、どれを使用すればいいのかなっていまいち疑問なところです。
メタタグの書き方についても、どのメタタグから順番に記入していけばいいのかとか、どのページにはどのメタタグを記入するべきかとかいろいろあって困っちゃいます。
ブログの表示スピードあれこれもあるんで、よけいなタグとかはなるべく軽量化した方が SEO 的にもいいようなんで、メタタグを減らそうと思います。
SEO 以前にブログで最低限必要なメタタグ
ブログで最低限必要なメタタグ以外は削除して軽量化しようと思うんですが、SEO 対策以前に、やっぱブログが表示されなくなっちゃったらだめだと思うんで、必要なのはとっておくべきだと思うんです。
現在のことろ、このブログはメタタグが7つ、link 要素が6つあるんですけど、最低限必要なのはこのうち4つあればいいのかなとも思います。

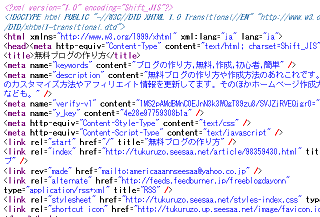
最低限、html の文字コード指定?のメタタグと css スタイル指定のメタタグ、あとジャバスクリプト指定とスタイルシートへの link タグだけあれば、表示されるのではないかなって気もするんです。
- meta http-equiv="Content-Type"
- meta http-equiv="Content-Style-Type"
- meta http-equiv="Content-Script-Type"
- link rel="stylesheet"
ジャバスクリプトを使用しないでのブログ作成の場合は、ジャバスクリプト指定のメタタグもいらない気がします。
ただ、やっぱり、ブログ説明とキーワード指定のメタタグははずせないなって思うんです。あと、グーグルとヤフーのサイトマップのメタタグもあった方がいいなって思っちゃいます。
link 要素もファビコンとかははずしたくないですし、RSS もちょっとって感じで、結局、link rel=" で指定している、start、index と made の3つだけを削除して軽量化してみようと思います。
ただ、グーグルとヤフーのサイトマップのメタタグは所有関係を確認するためのものだった気もするんで、全部のページにはらなくてもいいっぽい気がします。
トップページ以外は削除しても機能するような気もするんで、ちょっとはずしてみようと思います。
メタタグや link 要素記入の順番
メタタグや link 要素の順番はどんな感じで記入すればいいのかっていうのがわかんなかったんで、ヤフーとおんなじ感じに並べとこうって思います。
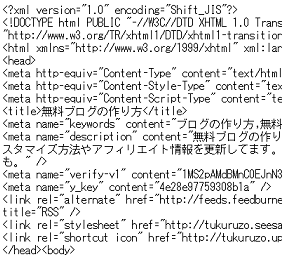
ヤフーでは head タグ直後に、メタタグ3種を並べて、次に説明メタタグ、タイトルタグって順番にしているようです。
これが、ヤフーニュースなんかの個別記事の場合だと、メタタグ3種は変わりませんが、タイトルタグ直後にキーワードタグ、ページ説明タグの順番で表示しているようです。
なので、このブログでもおんなじ感じにしとこうって思います。結局メタタグ内はこんな感じで落ち着きました。

ブログのhtml部分も軽量化
あと、ブログの html 部分も軽量化しておくといいような気もするんですが、いつも気になっていたのは、rdf のコメントアウトは削除してもいいのか悪いのかっていう点なんです。
rdf のコメントアウトは、正直とっちゃったら、トラックバックできなくなりそうな気がするんですが、トップページや過去ログは別に関係ないかなって気もするんです。
カテゴリページとか、過去ログからトラックバックすることはないって思うんで、個別記事にだけ rdf のコメントアウトがあればいいような気もするんです。
ぶっちゃけ、そのあたりはどうなのかなって思うんですが、rdf の仕組みはわかんないんでお手上げなんです。
別にコメントだから重いとか軽いとかってないのかなって思いますが、やっぱ html 内の文字なんで、ちょっとは関係するような気もしたりとどうなんだろって感じです。
とりあえずわかんないんで、html の軽量化は保留にしとこうって思います。
- 無料ブログのメタタグ重複問題
無料ブログで何かと気になるのはメタタグの重複エラー問題なのではないかなと思います。わたしも最近はメタタグの重複をどうすればいいのか困っています。 - ブログのhtmlタグを削減してみた
今までどうにも気になっていたのですが、シーサーブログのhtmlタグで、「これははたして必要なものなのだろうか?」という疑問があるhtmlタグもあったりします。デフォルトでついているのだから、たぶん何ら...