ブログのhtmlタグを削減してみた
今までどうにも気になっていたのですが、シーサーブログのhtmlタグで、「これははたして必要なものなのだろうか?」という疑問があるhtmlタグもあったりします。
デフォルトでついているのだから、たぶん何らかの形で必要なものなのだろうという気もしますが、あまり余計なhtmlタグはない方がいいと思うんで、削減してブログカスタマイズしてみることにしました。
今回削除しようと思ったのは、<div class="blogbody"> と<div class="text">の部分なんですが、<div class="blog">のスタイルシートで一括で設定すれば、必要ないのではないかなという気もしたりするんです。
でも、デフォルトで設定されているんで、たぶん、何らかの形で必要になっているのだろうという気がしますが、試しにとってみようと思うんです。
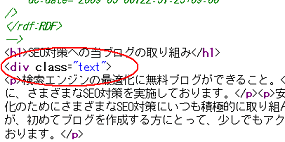
削除する前のhtmlタグはこんな形で、テキスト部分が<div class="text">の要素でくくられています。

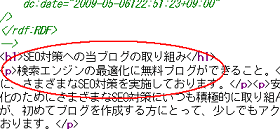
このdiv要素をとっちゃったんです。

「だから何?」って感じなんですが、div要素の多い少ないははたしてSEO的にどうなんだろう?という疑問があったりもします。
これが、ストロングタグのような論理的な意味のあるタグなら、あまりに多いと多少マイナスSEO対策ですが、空要素のdivなど、あってもなくてもかまわないものは影響しないものかっていう疑問もあったりです。
たぶん、まったく影響ないとは思いますが、削除して検証してみます。
関連記事
- ブログのメタタグ軽量化で SEO 対策
ブログのメタタグのことなんですが、SEO 的な要素としてはそんなに変わらないとは思うんですが、いろんなメタタグがあって、どれを使用すればいいのかなっていまいち疑問なところです。メタタグの書き方について... - 重いブログを軽く速くする方法
重いブログの原因はたくさんあるかと思いますが、無料ブログサービスを利用している場合、たくさんの人が共有して使っているので重いのはしょうがないことかなと思います。それでも少しでもブログを軽くする方法とし... - html 的に雑音のない無料ブログ比較
無料ブログの作成にあたって大切なのは、やっぱ、ごちゃごちゃしてない無料ブログサービスで作成することなんじゃないかなって気がします。ブログのhtmlソースにいろんなのが入っていたら、SEO的な効果も減少... - シーサーブログCSSと Firebug
ファイアーフォックス3が出てきたんでアドオンをレビューしようって思います。ブログの作成に役立つアドオンをいくつかインストールしてみたのですが、おっ!ていうのがあったりしてなかなかお役立ちです。なかでも...