MFI完全移行による無料ブログへの影響
WEB全体がモバイルファースト・インデックス(MFI)へ完全移行する予定となっていますが、無料ブログの場合はどのように対処すればよいのでしょうか?
無料ブログサービスでは「モバイル版の表示」には対応しているものの、レスポンシブウェブデザインには対応していないケースも多く、今後のMFI完全移行の影響により、無料ブログでのアクセス数が減少してしまうと懸念しています。
- モバイル版の表示 → 簡略化されたコンテンツ
- レスポンシブウェブデザイン → PC版と同じ内容
無料ブログの「モバイル版の表示」については、おおむね簡略化された形で表示されてしまうため、PC版と同様のコンテンツ内容とはなりません。
MFI移行により、スマホ版の簡略化されたコンテンツ内容が評価基準の対象となってしまうため、コンテンツ内容が薄いことで検索ランキングが下落し、アクセス数が減少してしまう可能性があると考えています。
結果として、無料ブログから多くの被リンクを受けているサイトについても、検索ランキング下落の憂き目を受けてしまうかもしれません。
これを回避するためには、無料ブログにてレスポンシブウェブデザインを取り入れるしかありませんが、FC2ブログについては「ブログの設定」で回避することができます。
■FC2ブログでのMFI対応方法
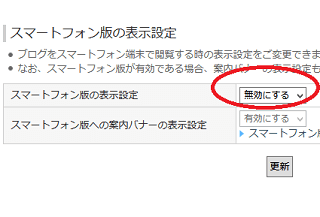
サイドバーの「環境設定」→「ブログの設定」→「スマートフォン版の表示設定」と進み、これを「無効」に設定した上で、テンプレートをレスポンシブウェブデザインに対応するとよいでしょう。

この設定をする際ですが、一旦、有効にした上で「無効」にしないと反映されないかもしれません。もし反映されない場合、何度か「無効」にしたり「有効」にしたりした上で、最終的に「無効」にすれば反映されると思います。
ただし、単にこの設定を無効にしただけではMFI対応とはならず、「モバイルフレンドリーテスト」ではNGが出てくるものと思います。
そのため、HTMLタグのテンプレートをカスタマイズして、ビューポートを設定したり、あるいはCSSにメディアクエリを設定してスマホ版の表示を切り分けるなどの対応をする必要があります。
設定を「無効」にするだけなら簡単ですが、このレスポンシブウェブデザインに対応するのには初心者の場合は難易度が高いかもしれません。
その場合は、ブログサービス側で用意されているレスポンシブウェブデザイン対応のテンプレートに切り替えるなどして対応されるとよいでしょう。