WordPressで「.html」形式にしても静的サイトにはならない
WordPressでは、パーマリンク変更の箇所にて「.html」形式でURLを出力することができます。

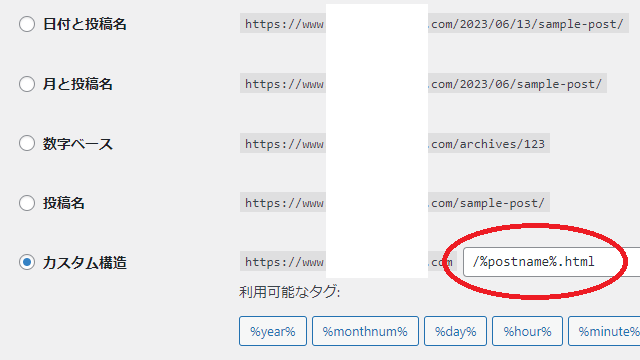
サイドバーの「パーマリンク」→「カスタム構造」と進み、「/%postname%.html」のように設定すれば、URLが「.html」形式で出力されるはずです。
もし「.html」形式の静的なホームページを運営していて、WordPressに移転する際などは、このようにすることでURLが変更されなくなるため、SEO対策上のメリットがあります。
ただし、この「.html」形式で出力することで、WordPressが静的なHTMLを出力しているようにも見えますが、WordPressはサーバーサイドで動的な処理をするため、実際には静的なホームページにはなりません。
これは見かけ上、静的なHTMLファイルのように見えるだけであって、実際にはサーバー内にて動的にコンテンツが生成されていることになります。
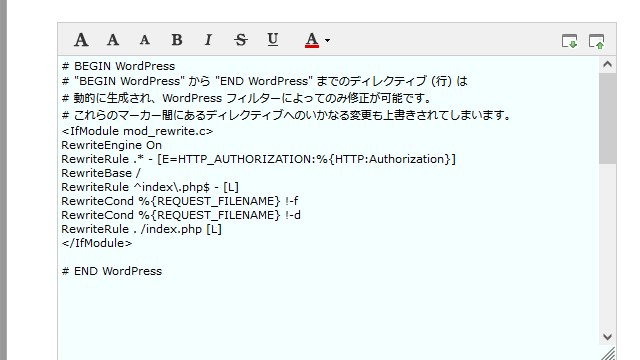
この仕組みについてですが、WordPressでパーマリンクの設定を変更しますと、以下のように.htaccessの記述内容も更新されます。

これはURLを書き換えるApacheのmod_rewriteモジュールですが、「.html」のURLにアクセスした際には、サーバーがURLをPHPページに書き換えることになります。
■訪問ユーザーのプロセス
訪問者が「sample.html」にアクセス
→ .htaccessにより、「index.php」にリライト
→ index.phpファイルが「sample.html」に対応するHTMLを生成
→ ブラウザが「sample.html」として表示
この場合、訪問者がsample.htmlを要求しますが、PHPファイルにリライトされたのち、動的にHTMLが生成され、見ているページは依然としてsample.htmlのままとして表示されます。
そのため、訪問者はあたかも静的なページにアクセスしているように見えますが、現物となるHTMLファイルはそこにはなく、サーバー側で動的にページが生成されるため、「.html」ページであっても静的ではないことになります。
また、検索エンジンは、クライアントサイドのユーザーが見ているURLと同じものをインデックスするため、sample.htmlがインデックスされます。
このような、静的に見える動的ページと、実際の静的ページとでは、それぞれにメリットとデメリットがあります。
■動的ページのメリット
まず、メリットについてですが、「.html」ページであっても動的に作成されるため、サイドバーなどの最新記事一覧を更新した際にも、サーバー内ファイルを更新する必要がありません。
Movable Typeの場合には、現物の静的ページで出力されるため、再構築の手間がかかりますが、WordPressにて「.html」形式で出力すれば、そのような手間はかからなくなります。
そのため、手軽に更新しやすくなるメリットがあります。
■動的ページのデメリット
一方、デメリットとしては、静的ページの場合には、既に作成されているHTMLをブラウザに送信するだけのため、通常ですと動的ページよりも高速化されます。
けれども、実際にはサーバーサイドで動的に生成されるため、ページのロードに時間がかかるかもしれません。
また、データベースとの連携やサーバーサイドでの動的な処理が必要となるため、セキュリティ対策が複雑化する可能性があります。
プラグインを使用することで、実際に静的なページを作成することも可能ですが、静的ページにすると、逆に上記の動的ページのメリットとデメリットが失われます。
どちらを使用するのかは、個人の好みによりますが、WordPressのパーマリンク変更で「.html」形式にしたとしても、一般的な静的ホームページとは多少の違いが出てくることになります。