「HowTo」構造化データの作り方
構造化データの作り方は難しい印象がありましたが、最近ではJavaScript表記の「JSON-LD」が利用できるようなので構造化データに対応してみました。
以前までの「microdata」形式と比べると簡単に利用しやすくなったと感じています。
また、最近ではニュース記事やレシピだけではなく、「HowTo」タイプの構造化データも利用できるようなので、ハウツー系ブログを運営されている方は対応してみるとよいかもしれません。
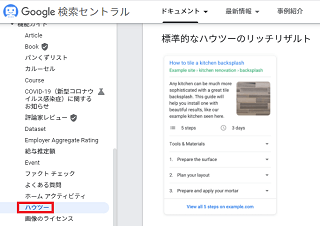
Googleの公式サイトでは、キッチンのタイル張りをする方法についての例が記載されていますが、このようなカテゴリは「"@type": "HowTo"」タイプに分類されるようです。

ただし、「レシピに HowTo マークアップを使用しないでください。」との記載があるので、レシピ関連のサイトでは「"@type": "Recipe"」で対応することをおすすめします。
また、このページのように、何とかの作り方のような内容であったとしても、何ら具体的な手順を示さず、単に最新情報や雰囲気をお伝えするだけのコンテンツの場合は「"@type": "NewsArticle"」の方が適しているのかもしれません。
この「HowTo」構造化データを利用する際ですが、基本的には"step": [ほにゃらら]の箇所がメインコンテンツになります。このほにゃららの箇所に、「"HowToStep"」や「"HowToDirection"」でそれぞれの手順と指示を記載し、画像やURLも差し込みつつ記述していくことになります。画像については、widthとheightの値を逆にしないように注意するとよいでしょう。
そのほか、所要時間の「"totalTime"」や必要な素材の「"supply"」、必要な道具の「"tool"」なども記載しておくとよいかもしれません。
今とのころ、この「HowTo」構造化データはモバイル検索だけでリッチリザルトで表示される可能性があるようですが、PCサイトでも同様の内容を記載しておくことをおすすめします。
レスポンシブウェブデザインを採用している場合、モバイルもPCも同様の内容を記載する形になるかと思いますが、amp対応などで別のページにしている場合、PCサイトにも記載しておくとよいでしょう。