BodyがUntitledになる現象について
HTML5で作成したサイトのアウトラインをチェックしてみると、bodyのタイトルが「Untitled」で表示されてしまうケースが多いです。
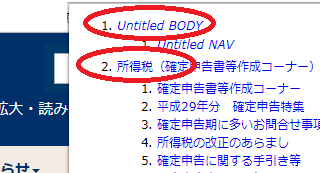
例えば、こちらは国税庁のホームページですが、chromeのアウトラインチェックツールでは「Untitled BODY」と表示されます。

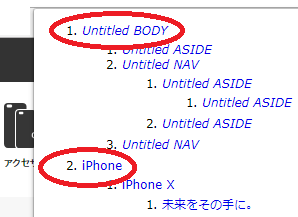
また、こちらはアップルのiPhoneのページですが、同様に「Untitled BODY」となっています。

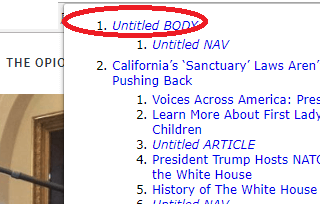
米国ホワイトハウスのホームページでも「Untitled BODY」でした。

これは個別ページのタイトルタグをh1に設定し、bodyタグ直後のサイトロゴなどについては「hタグなし」で作成していることが原因かと思われます。<article>などと同様、bodyもセクションを構成しますので、bodyタグ直後にもhタグでタイトルを設置する必要があります。
hタグのレベル的なものでいえば、個別ページのh1タイトルが一番ハイレベルな左の位置に来ていますので、bodyのタイトルについては「Untitled」でも問題ない気もしますが、やはりサイトタイトルを「h1」で囲ってしまい、bodyタイトルについてもセクションのタイトルが出るようにサイトを作成した方がよい気もします。
ただ、アウトラインチェックツールで綺麗に表示されるようにしたり、W3Cのウェブ標準に準拠した正しい書き方にすることはごく簡単ですが、問題はそれが検索エンジンフレンドリーなのかというかという点にあります。
たとえウェブ標準であったとしても、SEO対策的にいまいちな結果になるならあまり意味がありません。
ぼくはできれば、コンテンツを<article>タグで囲いたかったのですが、このタグを使うとアウトラインのレベルがひとつ下がってしまいます。やはり記事タイトルについては一番ハイレベルな左の位置に出した方がよいと感じていますので、あえて<article>ではなく、セクションに影響を及ぼさない<main>タグを使用するようにしています。
このあたりが綺麗に仕上がっていたのがアップルのiPhoneのホームページなのですが、かなりHTML5してるセマンティックなページに仕上がっていると感じました。
一方で、検索エンジンはh1(サイトタイトル)よりもh2(個別タイトル)を好むという印象があります。つまり、1番目ではなく、2番目を重視しているのではないかという考えです。
この理論でいけば、一番ハイレベルな階層の位置ではなく、あえて一段低い2番目の階層に個別ページのタイトルを持っていくべきとも感じており、この場合は<main>ではなく、<article>を使うのがよい気もしております。
けれども、上記のような知名度の高いサイトの事例では<main>を選択しているようなので、ぼくも今のところは<main>を使うのがぶなんかなと感じています。