同一のHTMLとCSSで表示が違う
同じHTMLとCSSファイルを使っているのにブログの表示がずれる場合、空白スペースの有無を確認してみると修正されることがあります。
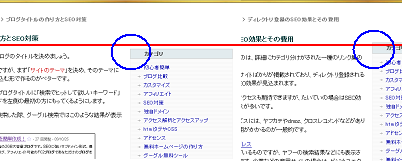
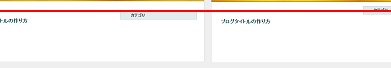
先日、当ブログ内でもページによって微妙にサイドバーの位置がずれているのを発見したのですが、同じCSSを参照しているページなので、この原因がいまいちよくつかめなかったんです。
どうも、タイトル部分に英語を入れているページでずれているようなんですが、こんな感じで表示されていました。

firefox、ie、chromeのどのブラウザでも同様の表示のされ方だったので、特にブラウザによるバグというわけではないようです。
そこでオフラインにダウンロードして、コンテンツの部分などを削除しながら原因の箇所を探ってみたのですが、どこまで削除してもずれたままの状態で、最終的に同一のHTMLファイルになってもずれたままだったわけです。

これはおかしい...。
と思い、改行コードやEOFの位置、はたまたヘッダー情報なども確認してみたのですが、ずれたままのようなんです。
ファイル名が違うだけのまったく同一のHTMLとCSSファイルなら、たぶん同じように表示されるはずなんで、ずれるということは何かが違うわけです。
そこでファイルのバイト数を確認してみると、どうも2バイトの違いがあるようなんです...。
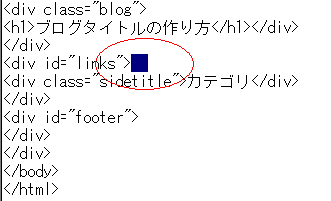
再度、htmlファイルを確認してみますと、一箇所だけ、全角の空白スペースが入っているという違いを発見できました。

以前、この位置にロゴを入れていたのですが、一括削除した際に空白が生じてしまったものと思います。
この空白が存在することで、paddingの効き目に影響が出てしまったのかもしれません。
なぜ空白が入っているとサイトの表示に違いが出てくるのかはわかりませんが、当ブログではきちんと表示されるようになったので、同じような状態の方は空白スペースを削除してみることをおすすめします。